Introduction: Why UI/UX for Beginners Is the Skill of the Future
Thinking of diving into UI/UX but not sure where to start? You’re not alone. In 2025, the digital world is evolving fast — and with it, the demand for intuitive, user-friendly design. Whether it’s an app, a website, or even a smartwatch interface, design plays a major role in how people experience technology.
The good news? There’s still room for newcomers. You don’t need a design degree or 5 years of experience. What you do need is curiosity, creativity, and a willingness to solve real-world problems. UI/UX is one of the few fields where your background — whether in psychology, tech, finance, or even beauty — can become your superpower.
This blog is your complete UI/UX roadmap, crafted for beginners. You’ll get tools, resources, real-life examples, and clear next steps — all explained in plain English. Whether you’re self-learning or exploring a career switch, this guide is for you.

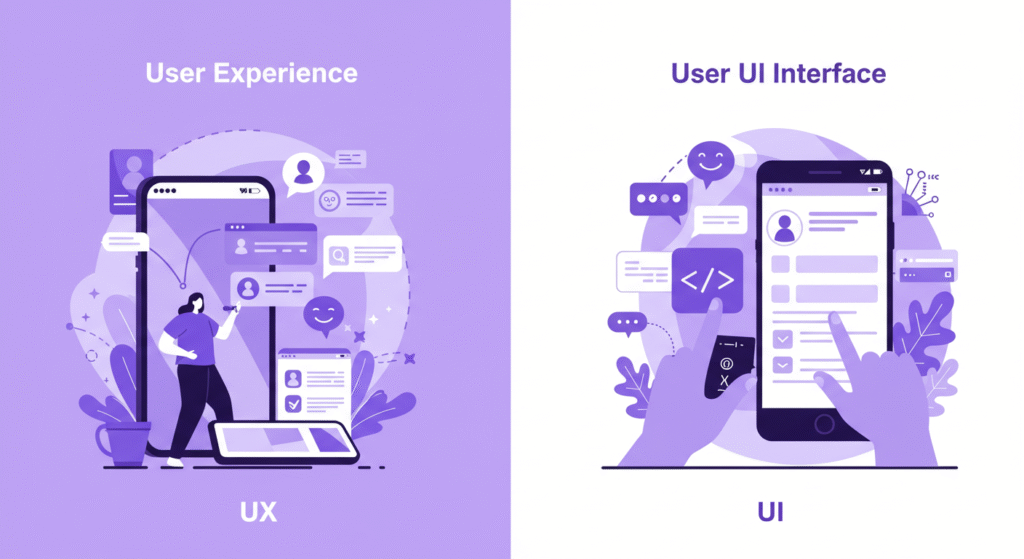
What Is UI/UX Design? (UI/UX for Beginners)
Let’s start with the basics.
- UX (User Experience) focuses on how something works — ease of use, clarity, and overall user satisfaction.
- UI (User Interface) is about how it looks — colors, typography, spacing, and buttons.
Real-life example:
Using a food delivery app:
- If you can search for meals easily, order quickly, and track your food — that’s great UX.
- If the app looks clean, uses clear icons, and has bold buttons — that’s great UI.
Think of UX as the blueprint of a house, and UI as the paint, tiles, and furniture.
Step-by-Step UI/UX Roadmap for Beginners
Step 1: Choose a Path — UI, UX, or Both?
Here’s how to decide:
| Path | You might prefer it if… |
| UX | You enjoy solving problems and understanding people |
| UI | You love aesthetics, visuals, and creative layouts |
| Both | You want to work on design holistically |
Choosing both is common for freelancers or solo designers in startups.
Step 2: Learn the Fundamentals of Design
Before using tools, build your mental model of what good design means.
UX Concepts to Learn:
- User flows
- Information architecture
- Accessibility
- User research
UI Concepts to Learn:
- Color theory
- Visual hierarchy
- Typography
- Grid systems
Explore:
Step 3: Choose One Design Tool and Stick With It
For beginners, it’s tempting to try everything. Don’t. Pick one tool and master it.
| Tool | Why Use It |
| Figma | Free, browser-based, beginner-friendly (top pick) |
| Adobe XD | Great for wireframing and prototyping |
| Sketch | Mac-only, still used by some pros |
👉 We recommend starting with Figma.
Step 4: Watch Beginner-Friendly YouTube Channels
YouTube is a goldmine for free UI/UX learning. Start with these creators:
Subscribe to two or three channels and create a YouTube playlist to stay consistent.
Step 5: Practice — Don’t Just Watch
You learn UI/UX by doing, not just watching.
Ideas to practice:
- Join the 100 Days of UI challenge
- Redesign an app you use daily (e.g., Netflix or Instagram)
- Use Figma Community to explore free UI kits
Share your progress on Twitter, LinkedIn, or your blog. Feedback helps!
Step 6: Build a Beginner Portfolio
Your first projects don’t need to be real client work. Show how you think and solve problems.
How to structure a simple case study:
- Problem: What’s broken or confusing?
- Research: What insights did you gather?
- Solution: What did you design and why?
Post it on:
📚 Step 7: Learn Design Principles
These are timeless. Whether you’re designing a button or an entire app, you’ll use these every day:
- Visual hierarchy
- Contrast
- Alignment
- Spacing
- Typography
- Accessibility (read up on WCAG guidelines)
Must Read
Step 8: Join Communities and Get Feedback
Community accelerates learning. Ask questions, share work, and engage.
Join these:
- Designer Hangout (Slack)
- ADPList (Mentorship)
- r/UXDesign on Reddit
- Follow Twitter/X hashtags: #buildinpublic, #uiux, #uxdesign
Step 9: Apply What You’ve Learned
Get real-world experience—even before you’re “ready.”
Ways to start:
- Offer to redesign a nonprofit site
- Apply for internships
- Join hackathons or online bootcamps
- Volunteer through Catchafire
Bonus: Quick UI/UX Step-by-Step Table
| Stage | What to Do |
| Understand | Learn the difference between UI and UX |
| Foundations | Study design principles and user psychology |
| Tool Mastery | Choose Figma or another tool and build prototypes |
| Content & Watch | Follow YouTube mentors and read trusted blogs |
| Practice | Redesign apps, take challenges, start small |
| Portfolio | Create a strong case studies |
| Feedback | Join communities, share work, ask for help |
| Application | Freelance, volunteer, or intern to gain experience |
🧭 Additional Resources
- Google UX Certificate (Coursera)
- Interaction Design Foundation
- Smashing Magazine UX Articles
- UX Design Stats (Maze)
- CareerFoundry Portfolio Tips
Final Thoughts: Start Small, Stay Consistent
UI/UX isn’t just a trendy skill. It’s a long-term craft that blends empathy, creativity, and tech. If you’re reading this, you’re already ahead of most people who want to learn but haven’t started.
You don’t have to get it perfect. You just have to get started. Every screen you design, every feedback you receive, and every problem you solve brings you closer to becoming a UI/UX designer.
Want to speed up your learning? Check out these friendly tools ui/ux tips for beginners: 5 soft tools you’II love
Call to Action
What part of UI/UX excites you most—UI, UX, or both? Drop a comment or DM — I’d love to know!
Want free Figma templates, beginner project ideas, and updates? Subscribe to Mindful Side of Jasmine